Scan your drawing, touch it up and make it pretty.
You will need to draw any parts that you want to move separately.
Then, separate each piece into a different layer so you can play around with them and adjust them as needed.
At that point I align my moving pieces having all of the layers visible
Then, to help me color, I make an all white layer, and do my color layers under the line work. If you want to, you can make your line layers into the multiply setting.
Then after coloring, you can inspect each pose of your illustration to make sure each movement will look good.
Then, with the white background layer off, save each pose as a png file. This is a portable network graphic, which will take whatever layers are showing and make them into a single graphic. So you don't have to flatten the layers of your line and colors.
Then you will import each of these png files onto one new file, and you can even make a background layer to match and set that as your bottom layer.
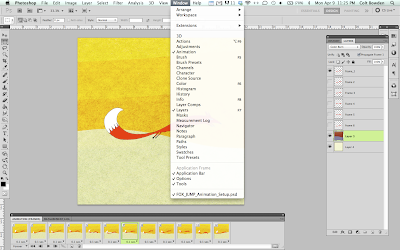
Then you will go to Window>Animation and open that, which will show up on the bottom of your screen. Make sure that they look like what is showing below >>
Each frame in the animation window can be adjusted to different lengths, and the entire animation can be set to play once, twice or forever. The trick behind understanding the animation frames is that when you make a frame, whatever layers are set on, or showing, will show when you play the animation. I would just experiment with it. Start simple!
Then, after you have tested the animation to see how it looks in photoshop, you can save it!
For this you will use the Save for Web & Devices setting.
You will be saving the file as a GIF, which stands for Graphics Interchange Format.
I usually size mine down to about 1000 pixels on the longest side. Any bigger and your computer may have trouble playing very smoothly.
Here is my first test. He's a little hopper of a fox, scampering along.
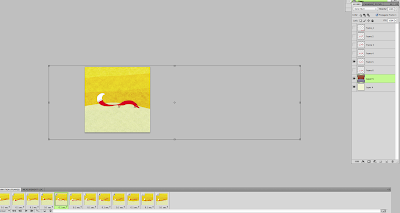
Here, I show how I am making the back ground move.
Each frame I move the background to the left.
I planned the background to loop, so it rolls like a wave
fun stuff.
My final animation turned out with more of a long distance runner type fox.
He is going places.. or in a circle.
Some good gif tutorials can be found on google and youtube.
They can be a good change of pace in contrast to still images all the time.
















This is really cool- I will for sure have to try this out. If I get stuck, I know who to contact!
ReplyDeleteI really want to try this! Thanks Colt!
ReplyDelete